Мобильные решения
Для задач любой сложности

Мобильные решения
Для задач любой сложности

Корпоративные приложения
Пользовательские решения
Мобильное приложение расскажет, какие услуги и товары вы предлагаете, о скидках и спецпредложениях, где вас найти, как связаться. Преимущество создания приложений для бизнеса - пользователь может выполнить нужное ему действие несколькими прикосновениями к экрану смартфона или планшета: записаться на прием к врачу, выбрать время и мастера в парикмахерской, забронировать столик в ресторане, заказать пиццу домой... Всё это обеспечивает разработка приложений направленное на особенности вашего бизнеса.


Современные модели UI/UX, расширенные возможности сервисов
Выбор в сторону приложений, разработанных под особенности платформы (в отличии от гибридных/web приложений), обеспечивает динамичное использование приложения пользователем, понятный интерфейс под операционные системы IOS и Android.
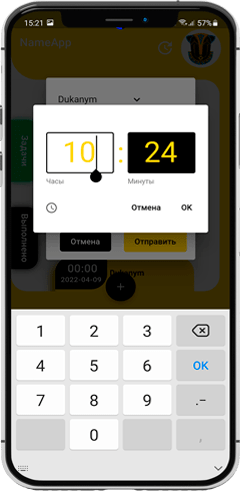
OnRide
Целью приложения является постановка, принятие, выполнение и отмена задач. Вектор использования приложения направлен на контроль нагрузки водителей и показ cтатистики использования транспортных услуг отделами
- Push-уведомления
- Система авторизации
- Разграничение функционала и интерфейса приложения





Полный цикл разработки включает в себя следующие этапы:
Идея
Аналитика
Техническое задание
Проектирование и дизайн
Разработка
Тестирование и стабилизация
Публикация в магазинах приложений
Поддержка
Многогранность проекта

Приложения для сотрудников

Приложения для отделов
Приложения для отделов